Hi All,
Today we are going to learn how we can use Java GridBagLayout to develop you GUI for
your application. GridBagLayout
is a flexible layout manager that comes with java.
According to oracle documentation,
A GridBagLayout
places components in a grid of rows and columns, allowing specified components
to span multiple rows or columns. Not all rows necessarily have the same
height. Similarly, not all columns necessarily have the same width.
Essentially, GridBagLayout places components in rectangles (cells) in a grid, and
then uses the components' preferred sizes to determine how big the cells should
be.
A component is placed and positioned inside a container by
specifying the ‘GridBagConstraints’
for each component. When you are adding the component inside the container, you
can provide GridBagConstraints
object as a parameter.
It’s important to understand each parameter of the
GridBagConstraints constructor. Therefore please go through the following
document to get a good understanding about them.
Let’s go through a demo GUI application and learn how to do
it.
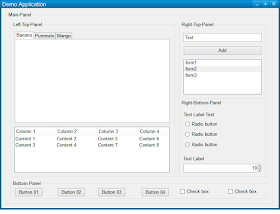
Following is the GUI that we are going to develop. This
sketch was developed using Pencil (http://pencil.evolus.vn/).
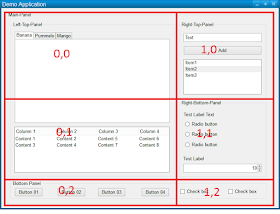
Before developing the GUI, we should first understand the
Grid we are positioning our components. Following is how I have divided the
main frame as a grid, so that the main panels get positioned in the given
space.
I am using IntelliJ Idea 14 to develop this Demo
Application.
Following are the initial Classes developed to setup the main panel.
Following are the initial Classes developed to setup the main panel.
Left-Top-Panel
This
panel contains a JTabbedPane and a JTable which is positioned in NORTH and
SOUTH cells inside the panel. For the ‘fill’ parameter in GridBagConstraints I
have used BOTH in order to make the component fill its display area entirely.
package com.dummyscodes.learning;
import javax.swing.*;
import java.awt.*;
/**
* Created by Kinath on 05/04/2015.
*/
public class LeftTopPanel extends JPanel {
private JTabbedPane jTabbedPane;
private JPanel panel01;
private JPanel panel02;
private JPanel panel03;
private JTable jTable;
private GridBagLayout gridBagLayoutLeftTop;
private JScrollPane jScrollPane;
public LeftTopPanel() {
setupGui();
}
private void setupGui() {
jTabbedPane = new JTabbedPane();
panel01 = new JPanel();
panel02 = new JPanel();
panel03 = new JPanel();
jTable = new JTable();
gridBagLayoutLeftTop = new GridBagLayout();
this.setBorder(BorderFactory.createTitledBorder("Left-Top-Panel"));
this.setLayout(gridBagLayoutLeftTop);
jTabbedPane.add("Banana", panel01);
jTabbedPane.add("Pummelo", panel02);
jTabbedPane.add("Mango", panel03);
// Create columns names
String columnNames[] = {"Column 1", "Column 2", "Column 3", "Column 4"};
// Create some data
String dataValues[][] =
{
{"12", "234", "67", "52"},
{"-123", "43", "853", "234"},
{"93", "89.2", "109", "23"},
{"279", "9033", "3092", "2342"},
{"12", "234", "67", "52"},
{"-123", "43", "853", "234"},
{"93", "89.2", "109", "23"},
{"279", "9033", "3092", "2342"},
{"12", "234", "67", "52"},
{"-123", "43", "853", "234"},
{"93", "89.2", "109", "23"},
{"279", "9033", "3092", "2342"},
{"12", "234", "67", "52"},
{"-123", "43", "853", "234"},
{"93", "89.2", "109", "23"},
{"279", "9033", "3092", "2342"}
};
jTable = new JTable(dataValues, columnNames);
jScrollPane = new JScrollPane(jTable);
this.add(jTabbedPane, new GridBagConstraints(0, 0, 1, 1, 1.0, 1.0, GridBagConstraints.NORTH, GridBagConstraints.BOTH, new Insets(5, 5, 5, 5), 0, 0));
this.add(jScrollPane, new GridBagConstraints(0, 1, 1, 1, 1.0, 1.0, GridBagConstraints.SOUTH, GridBagConstraints.BOTH, new Insets(5, 5, 5, 5), 0, 0));
}
}
Right-Top-Panel This panel also uses simple GridBagConstraints. Here I have divided the right-top-panel into 3 vertical cells and positioned the components inside them. TextField and JButton are allowed to fill the area in HORIZONTAL way. JScrollpane is allowed to fill the entire area.
package com.dummyscodes.learning;
import javax.swing.*;
import java.awt.*;
/**
* Created by Kinath on 05/04/2015.
*/
public class RightTopPanel extends JPanel {
JTextField textField = new JTextField();
JButton addButton = new JButton();
JList jList;
JScrollPane jScrollPane;
GridBagLayout gridBagLayout = new GridBagLayout();
public RightTopPanel() {
setupGui();
}
private void setupGui() {
this.setBorder(BorderFactory.createTitledBorder("Right-Top-Panel"));
this.setLayout(gridBagLayout);
String[] items = {"Item 01", "Item 02", "Item 03", "Item 04", "Item 05", "Item 06", "Item 07", "Item 08", "Item 09", "Item 10"};
jList = new JList(items);
jScrollPane = new JScrollPane(jList);
int width = this.getWidth();
Dimension dimension = new Dimension(width, 25);
addButton.setPreferredSize(dimension);
addButton.setMinimumSize(dimension);
addButton.setMaximumSize(dimension);
addButton.setText("Add");
textField.setPreferredSize(dimension);
textField.setMinimumSize(dimension);
textField.setMaximumSize(dimension);
this.add(textField, new GridBagConstraints(0, 0, 1, 1, 1.0, 1.0, GridBagConstraints.NORTH, GridBagConstraints.HORIZONTAL, new Insets(2, 2, 2, 2), 0, 0));
this.add(addButton, new GridBagConstraints(0, 1, 1, 1, 1.0, 1.0, GridBagConstraints.NORTH, GridBagConstraints.HORIZONTAL, new Insets(2, 2, 2, 2), 0, 0));
this.add(jScrollPane, new GridBagConstraints(0, 2, 1, 1, 1.0, 1.0, GridBagConstraints.NORTH, GridBagConstraints.BOTH, new Insets(2, 2, 2, 2), 0, 0));
}
}
Right-Bottom-PanelSame as the above layouts.
package com.dummyscodes.learning;
import javax.swing.*;
import java.awt.*;
/**
* Created by Kinath on 05/04/2015.
*/
public class RightBottomPanel extends JPanel {
JLabel label01 = new JLabel("Text Label Text");
JLabel label02 = new JLabel("Text Label Text");
JRadioButton radio01 = new JRadioButton("Radio Button 01");
JRadioButton radio02 = new JRadioButton("Radio Button 02");
JRadioButton radio03 = new JRadioButton("Radio Button 03");
JSpinner spinner = new JSpinner();
GridBagLayout gridBagLayout = new GridBagLayout();
public RightBottomPanel() {
setupGui();
}
private void setupGui()
{
this.setBorder(BorderFactory.createTitledBorder("Right-Bottom-Panel"));
this.setLayout(gridBagLayout);
this.add(label01 , new GridBagConstraints(0, 0, 1, 1, 1.0, 1.0, GridBagConstraints.NORTH, GridBagConstraints.HORIZONTAL, new Insets(2, 2, 2, 2), 0, 0));
this.add(radio01 , new GridBagConstraints(0, 1, 1, 1, 1.0, 1.0, GridBagConstraints.NORTH, GridBagConstraints.HORIZONTAL, new Insets(2, 2, 2, 2), 0, 0));
this.add(radio02 , new GridBagConstraints(0, 2, 1, 1, 1.0, 1.0, GridBagConstraints.NORTH, GridBagConstraints.HORIZONTAL, new Insets(2, 2, 2, 2), 0, 0));
this.add(radio03 , new GridBagConstraints(0, 3, 1, 1, 1.0, 1.0, GridBagConstraints.NORTH, GridBagConstraints.HORIZONTAL, new Insets(2, 2, 2, 2), 0, 0));
this.add(label02 , new GridBagConstraints(0, 4, 1, 1, 1.0, 1.0, GridBagConstraints.NORTH, GridBagConstraints.HORIZONTAL, new Insets(2, 2, 2, 2), 0, 0));
this.add(spinner , new GridBagConstraints(0, 5, 1, 1, 1.0, 1.0, GridBagConstraints.NORTH, GridBagConstraints.HORIZONTAL, new Insets(2, 2, 2, 2), 0, 0));
}
}
Bottom-Panel This panel consists of horizontally placed set of buttons on a horizontal grid cells. Here the buttons are not allowed to resize. They keep their original size.
package com.dummyscodes.learning;
import javax.swing.*;
import java.awt.*;
/**
* Created by Kinath on 05/04/2015.
*/
public class BottomPanel extends JPanel {
private JButton btn01 = new JButton();
private JButton btn02 = new JButton();
private JButton btn03 = new JButton();
private JButton btn04 = new JButton();
private JCheckBox checkBox01 = new JCheckBox();
private JCheckBox checkBox02 = new JCheckBox();
private GridBagLayout gridBagLayout = new GridBagLayout();
public BottomPanel() {
setupGUI();
}
private void setupGUI() {
int width = this.getWidth();
this.setBorder(BorderFactory.createTitledBorder("Bottom-Panel"));
this.setPreferredSize(new Dimension(width,80));
this.setMinimumSize(new Dimension(width,80));
this.setMaximumSize(new Dimension(width,80));
this.setLayout(gridBagLayout);
Dimension btnDimension = new Dimension(100,25);
btn01.setMaximumSize(btnDimension);
btn02.setMaximumSize(btnDimension);
btn03.setMaximumSize(btnDimension);
btn04.setMaximumSize(btnDimension);
btn01.setMinimumSize(btnDimension);
btn02.setMinimumSize(btnDimension);
btn03.setMinimumSize(btnDimension);
btn04.setMinimumSize(btnDimension);
btn01.setPreferredSize(btnDimension);
btn02.setPreferredSize(btnDimension);
btn03.setPreferredSize(btnDimension);
btn04.setPreferredSize(btnDimension);
btn01.setText("Button 01");
btn02.setText("Button 02");
btn03.setText("Button 03");
btn04.setText("Button 04");
checkBox01.setText("Checkbox 01");
checkBox02.setText("Checkbox 02");
this.add(btn01, new GridBagConstraints(0, 0, 1, 1, 1.0, 1.0, GridBagConstraints.CENTER, GridBagConstraints.NONE, new Insets(5, 5, 5, 5), 0, 0));
this.add(btn02, new GridBagConstraints(1, 0, 1, 1, 1.0, 1.0, GridBagConstraints.CENTER, GridBagConstraints.NONE, new Insets(5, 5, 5, 5), 0, 0));
this.add(btn03, new GridBagConstraints(2, 0, 1, 1, 1.0, 1.0, GridBagConstraints.CENTER, GridBagConstraints.NONE, new Insets(5, 5, 5, 5), 0, 0));
this.add(btn04, new GridBagConstraints(3, 0, 1, 1, 1.0, 1.0, GridBagConstraints.CENTER, GridBagConstraints.NONE, new Insets(5, 5, 5, 5), 0, 0));
this.add(checkBox01, new GridBagConstraints(4, 0, 1, 1, 1.0, 1.0, GridBagConstraints.CENTER, GridBagConstraints.NONE, new Insets(5, 5, 5, 5), 0, 0));
this.add(checkBox02, new GridBagConstraints(5, 0, 1, 1, 1.0, 1.0, GridBagConstraints.CENTER, GridBagConstraints.NONE, new Insets(5, 5, 5, 5), 0, 0));
}
}
MainPanelMainPanel.java uses the GridBagLayout to position the panels according to the specified GridBagConstraints.
package com.dummyscodes.learning;
import javax.swing.*;
import java.awt.*;
/**
* Created by Kinath on 05/04/2015.
*/
public class MainPanel extends JPanel {
private LeftTopPanel leftTopPanel;
private RightTopPanel rightTopPanel;
private RightBottomPanel rightBottomPanel;
private BottomPanel bottomPanel;
private GridBagLayout gridBagLayoutMain;
private JPanel topMainPanel;
public MainPanel() {
setupGui();
}
private void setupGui() {
topMainPanel = new JPanel();
gridBagLayoutMain = new GridBagLayout();
leftTopPanel = new LeftTopPanel();
rightBottomPanel = new RightBottomPanel();
rightTopPanel = new RightTopPanel();
bottomPanel = new BottomPanel();
this.setBorder(BorderFactory.createTitledBorder("Main-Panel"));
this.setLayout(gridBagLayoutMain);
this.add(leftTopPanel, new GridBagConstraints(0, 0, 1, 2, 1, 1, GridBagConstraints.NORTHWEST, GridBagConstraints.BOTH, new Insets(5, 5, 5, 5), 0, 0));
this.add(rightTopPanel, new GridBagConstraints(1, 0, 1, 1, 1, 1, GridBagConstraints.NORTHEAST, GridBagConstraints.BOTH, new Insets(5, 5, 5, 5), 0, 0));
this.add(rightBottomPanel, new GridBagConstraints(1, 1, 1, 1, 1, 1, GridBagConstraints.EAST, GridBagConstraints.BOTH, new Insets(5, 5, 5, 5), 0, 0));
this.add(bottomPanel, new GridBagConstraints(0, 2, 2, 1, 1, 0, GridBagConstraints.SOUTH, GridBagConstraints.HORIZONTAL, new Insets(5, 5, 5, 5), 0, 0));
}
}
package com.dummyscodes.learning;
import javax.swing.*;
import java.awt.*;
/**
* Created by Kinath on 02/04/2015.
*/
public class ApplicationFrame extends JFrame
{
private static ApplicationFrame instance = null;
private MainPanel mainPanel;
private GridBagLayout gridBagLayoutAppFrame;
private ApplicationFrame()
{
setupGUI();
}
public static ApplicationFrame getInsance()
{
if(instance == null)
{
instance = new ApplicationFrame();
}
return instance;
}
public void setupGUI()
{
this.setTitle("Demo Application");
this.setMinimumSize(new Dimension(800,600));
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
gridBagLayoutAppFrame = new GridBagLayout();
mainPanel = new MainPanel();
this.setLayout(gridBagLayoutAppFrame);
this.getContentPane().add(mainPanel,new GridBagConstraints(0,0,1,1,1,1,GridBagConstraints.CENTER,GridBagConstraints.BOTH,new Insets(10,10,10,10),0,0));
}
}
package com.dummyscodes.learning;
/**
* Created by Kinath on 02/04/2015.
*/
public class Main {
public static void main(String[] args) {
ApplicationFrame app = ApplicationFrame.getInsance();
app.setVisible(true);
}
}
That’s it.Hope that helps.
Thanks.



¡Great Job!
ReplyDelete